JavaFX CSS properties types
1 Fonts
1.1 Example
2 General properties
2.1 Sizes
2.1.1 Example
2.2 Dash patterns
2.2.1 Example
2.3 Haloing
2.3.1 Example
2.4 Padding
2.4.1 Example
3 Notes
4 See also
1.1 Example
2 General properties
2.1 Sizes
2.1.1 Example
2.2 Dash patterns
2.2.1 Example
2.3 Haloing
2.3.1 Example
2.4 Padding
2.4.1 Example
3 Notes
4 See also
This article explains a few useful CSS proerties type for the JavaFX CSS configuration.
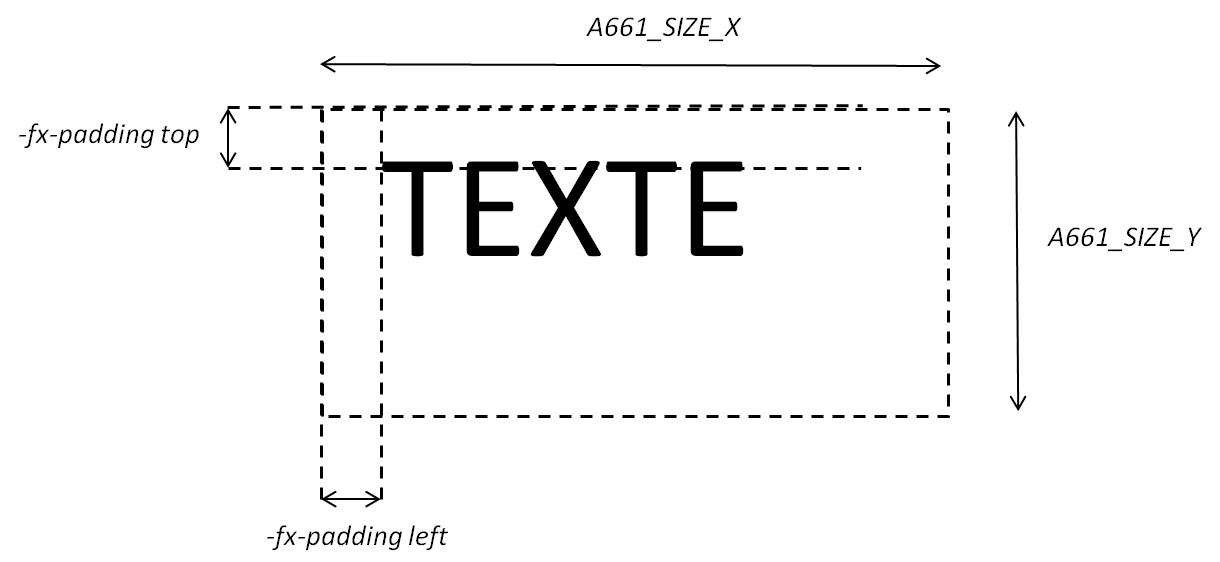
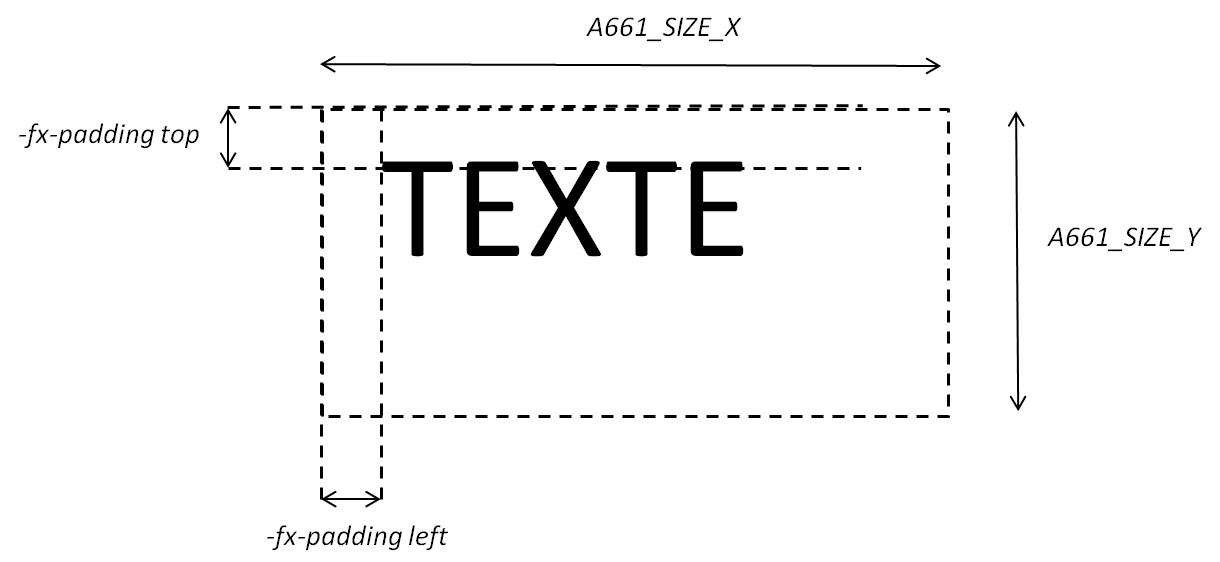
The following diagram present a top left padding:

Fonts
The following CSS elements can be define for a font:- "-fx-font-family": The font family
- "-fx-font-size": The font size
- "-fx-font-style": the font style, which can be "normal", "italic", or "oblique"
- "-fx-font-weight": The font weight, which can be "normal", "bold", or "bolder"
Example
-fx-font-family: 'MyFontFamily'; -fx-font-size: 14.4;
General properties
Sizes
The Pattern for sizes can be one of the following:-
<value>or<value>pxfor a value in pixels -
<value>mmfor a value in millimeters -
<value>infor a value in inches
Example
-fx-stroke-width: 12mm;
Dash patterns
The dash Patterns can define a series of visible and invisible segments. The Pattern is:<size> [<size>]+. Every element of the Pattern define the size of one visible and invisible segment. On the case of only one value, each segment will have the same size.
Example
-fx-dash-array: 2mm 1mm;
Haloing
Haloing around a Shape can be defined with the-fx-effect property, with an associated dropShadow:-fx-effect : dropshadow(<type>, <color>, <radius>, <spread>, <offsetX>, <offsetY>)The meaning of the arguments is:
- "type": law type. Can have one of the following values: gaussian, one-pass-box, three-pass-box,two-pass-box[2]
gaussian seems to have the best results
- "color": the color of the halo[3]
Normally you would want to use "black" for the color
- "radius": the blur radius of the halo (which is a float value between 0 and 127). This value controls the width of the haloing around the pixels on which the halo is applied
- "spread": the zone on which the halo is applied(which is a float value between 0 and 1)[4]
For the value 0, all the halo will be blurred (on all the radius). For the value 1, all the halo will be sharp (on all the radius)
- "offsetX": the offset on the X axis of the halo relative to the shape[5]
Choose 0 for a better result
- "offsetY": the offset on the Y axis of the halo relative to the shape[5]
Choose 0 for a better result
Example
-fx-effect: dropshadow(gaussian, black, 0.3, 1.0, 0, 0);
Padding
The padding of a widget define the spacing between the widget (usually a text) and its bouding box. The format is:<size> <size> <size> <size>. The order of the elements is: top, right, bottom, left. If only one size is defined, all sizes will be identical.The following diagram present a top left padding:

Example
-fx-effect: -fx-padding: 2mm 2mm 1mm 1mm;
Notes
- ^ See resolving fonts used in the Look and Feel
- ^ gaussian seems to have the best results
- ^ Normally you would want to use "black" for the color
- ^ For the value 0, all the halo will be blurred (on all the radius). For the value 1, all the halo will be sharp (on all the radius)
- ^ [1] [2] Choose 0 for a better result
See also
- JavaFX Look and Feel: The JavaFX Look and Feel is configurable through a CSS configuration file, and is only available when using the JavaFX UI framework
- JavaFX Component structure: The JavaFX Component structure configuration allow to control how the JavaFX widgets StyleSets are applied on the widgets child Nodes
×
![]()
Categories: jfx | lookandfeel | server | user