JavaFX Component structure
1 Problem overview
2 Components structure configuration
2.1 Components structure
2.2 Components styles
3 Notes
4 See also
2 Components structure configuration
2.1 Components structure
2.2 Components styles
3 Notes
4 See also
The JavaFX Component structure configuration allow to control how the JavaFX widgets StyleSets are applied on the widgets child Nodes.

The algorithm to set the same parent StyleClass to the children Nodes stops when finding another widget in the hierachy. For example, in the following example, the

In some cases, you would want to control which child Node will share the StyleClass of its parent widget. For example, you may want the color of the

To avoid this and control the mapping of the parent widget Style Classes for their children components, you can specify a JavaFX Component structure configuration XML File to control how the JavaFX widgets StyleSets are applied on the widgets child Nodes.
For the example of the

Problem overview
The algorithm used by J661 is that for all widgets:- The JavaFX Node corresponding to the widget will have the StyleClass associated with the StyleSet specified for the widget
- The JavaFX Nodes corresponding to all the widget Node children (recursively and stopping when we find another widgets) will have this same StyleClass associated with the same StyleSet

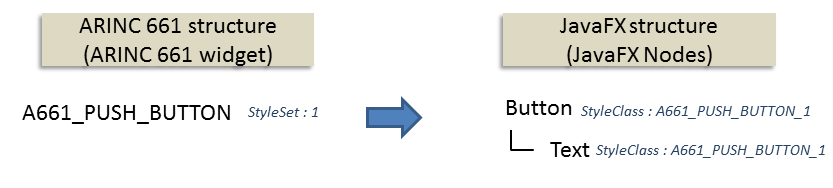
The algorithm to set the same parent StyleClass to the children Nodes stops when finding another widget in the hierachy. For example, in the following example, the
Text Node has the same StyleClass as the parent Button, but the StyleClass of the Pane is not applied to the Button.
×
![]()
In some cases, you would want to control which child Node will share the StyleClass of its parent widget. For example, you may want the color of the
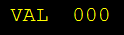
A661_EDIT_BOX_NUMERIC widget legend to be different from the color of the numeric value, but if you simply define the-fx-text-fill property in the CSS like that:A661_EDIT_BOX_NUMERIC_Style1 { -fx-text-fill: yellow; -fx-background-color: null; }Both the legend and the numeric value (which are implemented by different
Text children Nodes) will share the same color:
To avoid this and control the mapping of the parent widget Style Classes for their children components, you can specify a JavaFX Component structure configuration XML File to control how the JavaFX widgets StyleSets are applied on the widgets child Nodes.
×
![]()
Components structure configuration
It is possible to add configuration files in the Look and Feel configuration to specify:- "componentsStructure": the path of an XML file specifying the structure of the of the widgets sub-components
- "componentsStyles": the path of an XML file specifying the styles of the widgets sub-components
<ui name="RafaleFX" type="jfx" > <property name="url" value="rafale.css" /> <property name="componentsStructure" value="componentsStructure.xml" /> <property name="componentsStyles" value="componentsStyles.xml" /> </ui>
Components structure
The "componentsStructure" XML file describes the structure of the children Nodes which compose the widget associated JavaFX Node ( see Components structure Schema). This XML file can be generated for all JavaFX widgets implementations with the Look Model Plugin by the following command: Tools => Look Model => JavaFX => Extract Components from Look and Feel fileFor the example of the
A661_EDIT_BOX_NUMERIC widget, we have the following structure:<widget arincID="A661_EDIT_BOX_NUMERIC"> <styleID styleID="default" selector="EditBoxNumericRenderer" path="kids.server.model.stdrenderer.EditBoxNumericRenderer"> <component selector="HBox" id="HBox" path="javafx.scene.layout.HBox" multiplicity="one" apply="copy"> <component selector="label" id="label" path="javafx.scene.control.Label" multiplicity="one" apply="copy"> <component selector="text" id="text" path="com.sun.javafx.scene.control.skin.LabeledText" multiplicity="one" apply="copy"/> </component> <component selector="DecoratedLabel" id="DecoratedLabel" path="arinc661.server.jfx.model.components.DecoratedLabel" multiplicity="one" apply="copy"> <component selector="Pane" id="Pane" path="javafx.scene.layout.Pane" multiplicity="one" apply="copy"/> <component selector="text" id="text" path="com.sun.javafx.scene.control.skin.LabeledText" multiplicity="one" apply="copy"/> </component> </component> </styleID> </widget>Here we can see that the
A661_EDIT_BOX_NUMERIC widget has two hgh-level sub-components:- A Label Node for the legend
- A DecoratedLabel Node for the numeric value
- "pass": will prevent the StyleClass of the parent in the tree to apply to the element and its children
- "set": will allow to set a specific StyleClass to the element
<widget arincID="A661_EDIT_BOX_NUMERIC"> <styleID styleID="default" selector="EditBoxNumericRenderer" path="kids.server.model.stdrenderer.EditBoxNumericRenderer"> <component selector="HBox" id="HBox" path="javafx.scene.layout.HBox" multiplicity="one" apply="copy"> <component selector="label" id="label" path="javafx.scene.control.Label" multiplicity="one" apply="set"> <component selector="text" id="text" path="com.sun.javafx.scene.control.skin.LabeledText" multiplicity="one" apply="copy"/> </component> <component selector="DecoratedLabel" id="DecoratedLabel" path="arinc661.server.jfx.model.components.DecoratedLabel" multiplicity="one" apply="copy"> <component selector="Pane" id="Pane" path="javafx.scene.layout.Pane" multiplicity="one" apply="copy"/> <component selector="text" id="text" path="com.sun.javafx.scene.control.skin.LabeledText" multiplicity="one" apply="copy"/> </component> </component> </styleID> </widget>
Components styles
The "components" XML file describes the styles to apply of the children Nodes which compose the widget associated JavaFX Node, for those which have the "apply" attribute positioned to "set" (see Components styles Schema). The structure of this file contains the following elements:- "widget": specifies the ARINC widget ID.
- "styleSet": specifies the StyleSets for which the specific children StyleClasses must apply. Note that the format of the "styleSet" attribute allows to specify one StyleSet or a range of StyleSets[1]
For example the following patterns are all valid:.
styleSet="1",styleSet="*"(specifies all StyleSets),styleSet="*-20"(specifies all StyleSets whose value are lower or equal than 20),styleSet="21-*"(specifies all StyleSets whose value are greater or equal than 21),styleSet="10-15"(specifies StyleSets between 10 and 15) - "component": specifies the id of one component and its specific StyleClass to apply
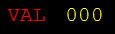
A661_EDIT_BOX_NUMERIC widget case, we specify here that we want the StyleClass of the legend (corresponding to the "label" component) to be set to "legendRed" for the StyleSet with the value 1:<jfxComponentsStyles> <widget arincID="A661_EDIT_BOX_NUMERIC"> <styleSet styleSet="1"> <component id="label" styleClass="legendRed" /> </styleSet> </widget> </jfxComponentsStyles>The "legendRed" StyleClass can then be specified as any other StyleClass in the CSS file:
.legendRed { -fx-text-fill: red; }The result is:

Notes
- ^ For example the following patterns are all valid:
styleSet="1",styleSet="*"(specifies all StyleSets),styleSet="*-20"(specifies all StyleSets whose value are lower or equal than 20),styleSet="21-*"(specifies all StyleSets whose value are greater or equal than 21),styleSet="10-15"(specifies StyleSets between 10 and 15)
See also
- JavaFX Look and Feel: The JavaFX Look and Feel is configurable through a CSS configuration file, and is only available when using the JavaFX UI framework
- JavaFX CSS format: This article explains how to use the JavaFX CSS format in the context of the J661 Server
×
![]()
Categories: jfx | lookandfeel | server | tutorials | user